여기서 다루는 내 용
· 들어가며
· 일반적인 CDN 동작과 원본 多중화의 필요성
· CloudFront - Origin Group의 등장
· 그래서 생기는 장점
· 마치며
들어가며
안녕하십니까, GS네오텍 최준승입니다.
문득 이런 의문을 가지시는 분도 있을지 모르겠습니다.
왜 블로그 글은 항상 같은 애만 쓰지? 회사에 얘밖에 없나? 얘만 어디 가둬놓고 시키나?
아닙니다. 포스팅은 실제로 여러명이 작성하고 있습니다. 저 이름은 일종의 Alias인 셈입니다.
그래서 글의 주제나 난이도. 흐름에 대중이 없습니다.
항간에는 글쓴이가 다중인격이라는 설도 있습니다.
네네..
오늘은 간만에 CloudFront 업데이트를 다뤄보려고 합니다.
CloudFront는 비교적 사용자가 만질일이 많지 않은 서비스인데요.
그러나 이번게 나름 중요한 업데이트라. 핵심만 짧게짧게 짚고 넘어가도록 하겠습니다.
일반적인 CDN의 동작. 그런데 원본-Origin에 문제가 생긴다면?
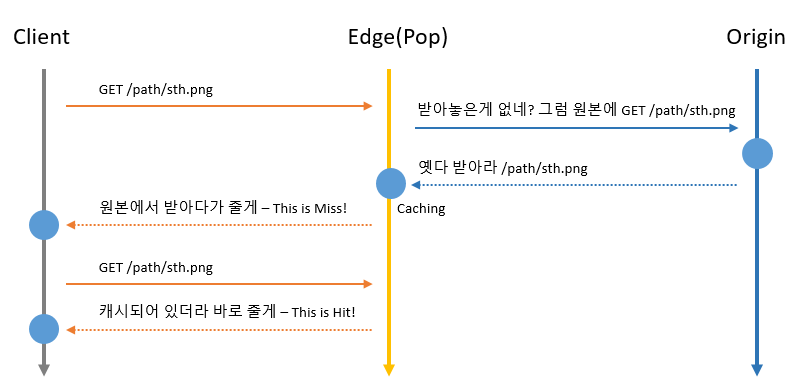
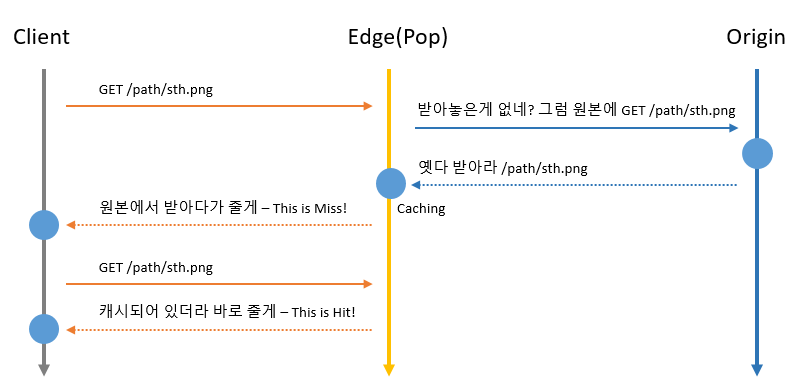
CloudFront를 포함하여 CDN의 기본 동작은 다음과 같습니다.

Client와 가까운 곳(?)에 캐시 서버가 위치하고(또는 향하게 하고) Client는 캐시 서버로 무언가를 요청합니다.
- 요청한 객체가 캐시 서버단에 없으면 1) 원본에서 가져다가 저장해놓고 2) 포워딩
- 요청한 객체가 캐시 서버단에 있고 TTL이 만료 전이라면 원본 요청없이 바로 반환
좀 더 들어가면. 캐시 레이어가 다계층일수도 있고. 캐싱 규칙에 특정 헤더 조건이 들어갈 수도 있고. 암튼 복잡합니다.
중요한 것은 캐시 응답도 결국 원본 응답을 바탕으로 한다는 점입니다.
캐싱에 따라 원본 부하가 줄어들 수는 있지만. 결국엔 TTL이 지나면 다시 원본 요청이 들어가겠죠.
그런데 만약 원본에서 제대로 된 응답을 못준다면 어떻게 될까요?
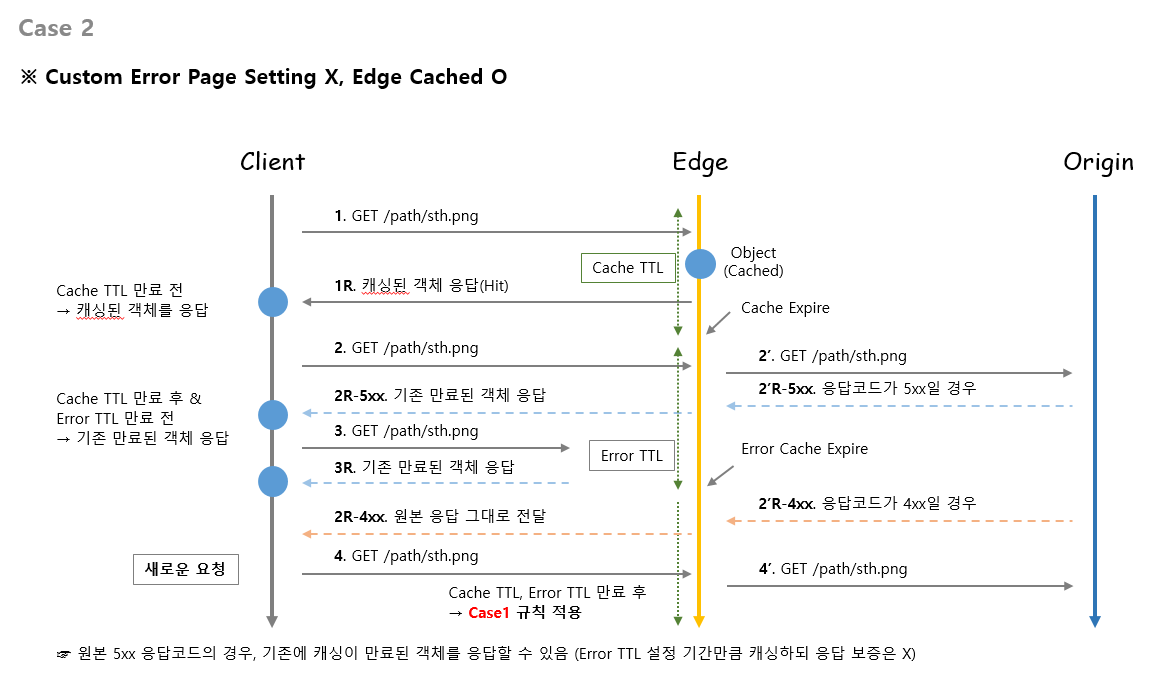
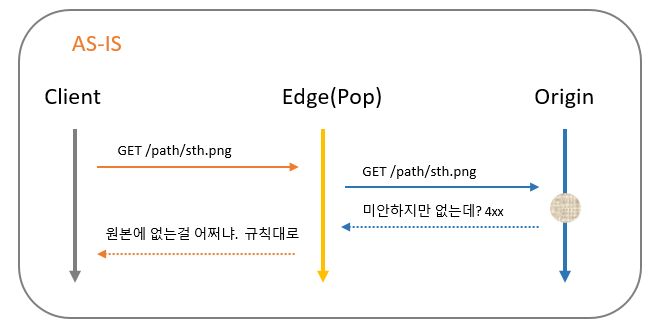
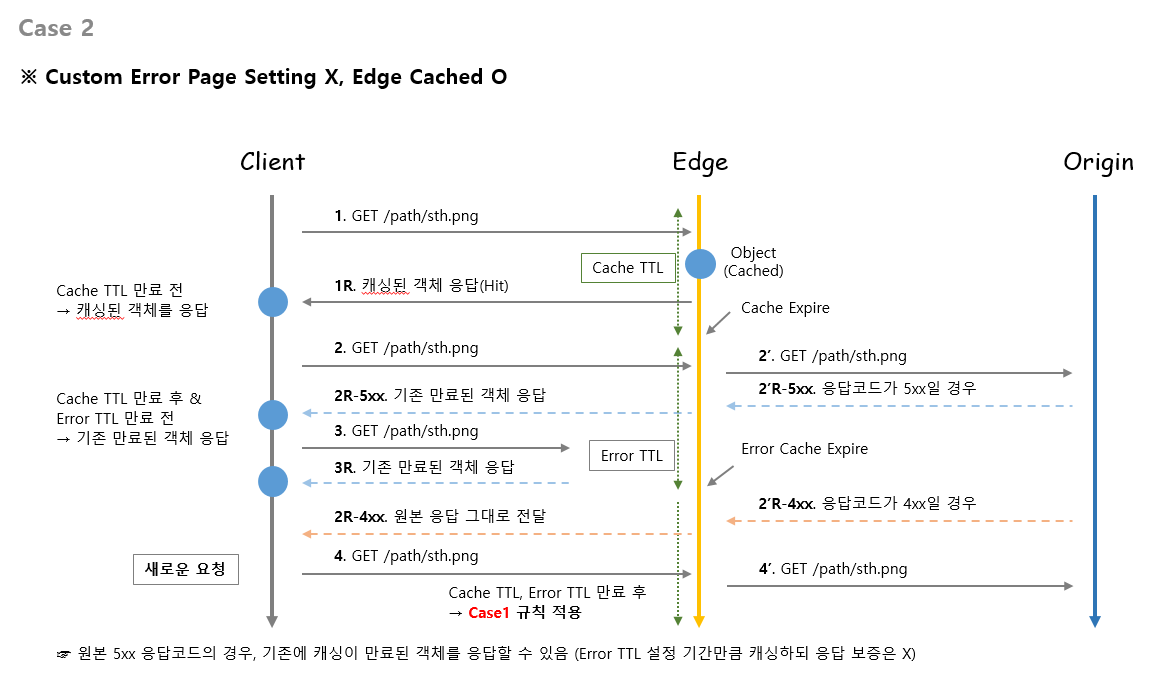
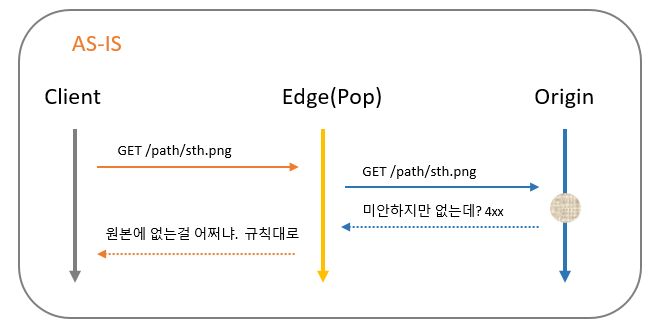
제가 작년에 쓸데없이 정리했던 그림을 한번 보시죠.
 ※ 그냥 원본 5xx 응답시, CDN 계층에서 Cache TTL이 기존에 만료된 객체를 응답할 수도 있다.. 라고 한줄 요약하면 될것을
※ 그냥 원본 5xx 응답시, CDN 계층에서 Cache TTL이 기존에 만료된 객체를 응답할 수도 있다.. 라고 한줄 요약하면 될것을
그림은 자세히 보실 필요 없습니다.
그림에서 얻을 수 있는 교훈은 "원본 장애가 나면 골치가 아프다"는 것입니다.
그리고 원본 장애가 발생했을때 다시 말해 CDN 원본이 4xx/5xx을 던졌을때 처리하는 방식을 아는것보다는.
결국 그런 상황에서 사용자 영향을 최소화하는 대안 구성을 만들어 놓는 것이 더 중요한 일이겠죠.
단순하게 생각해보면. 원본도 이중화/삼중화.. 를 하면 되지 않을까요?
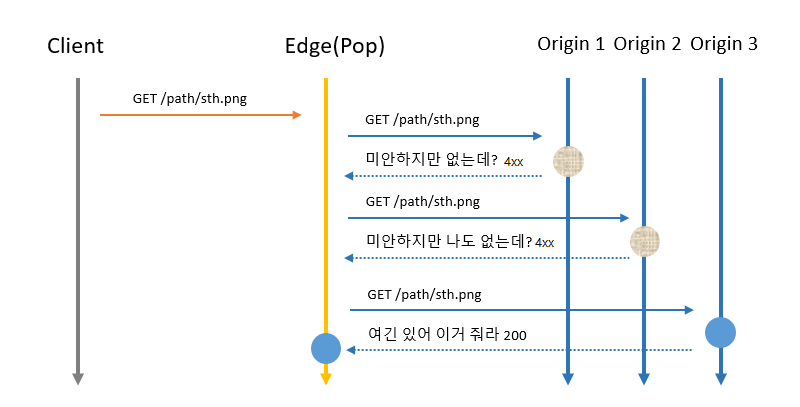
원본-1번에 없으면 원본-2번에 요청하고. 원본-2번에 없으면 원본-3번에 요청하면 되잖아요.
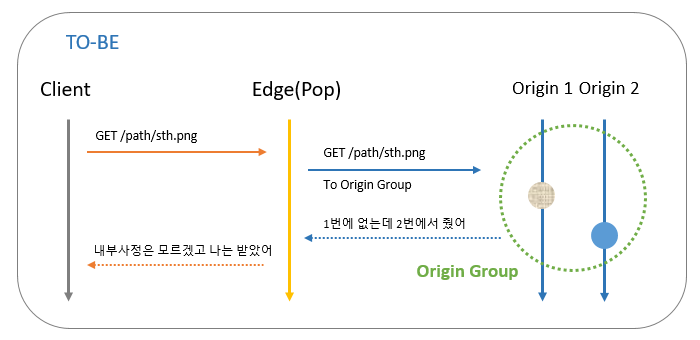
이렇게 말입니다.

이 구성을 기존보다 훨씬 자연스럽게 만들수 있게 한것이 이번에 출시된 Origin Group입니다.
그럼 CloudFront - Origin Group이 뭔가요?
CloudFront에 보면. Behaviors라는 탭이 있고.
여기에는 Path와 Origin 객체를 1:1로 매핑하게 되어 있습니다. 그리고 여기에 각종 캐싱 관련 설정이 덧붙습니다.
- 요청 경로가 /*.png면 원본-1번(S3)을 참조하고. 캐싱 정책은 이러쿵 저러쿵.
- 요청 경로가 /*.php면 원본-2번(ELB)을 참조하고. 캐싱은 하지말고 bypass로 이러쿵 저러쿵.
- 요청 경로가 위에 어느것도 해당되지 않으면 원본-3번(ELB)을 참조하고. 캐싱 정책은 이러쿵 저러쿵.
여기서 핵심은 하나의 Behavior 마다. 매칭되는 원본은 반드시 하나의 객체였다는 점입니다. Origin에 등록 후 가져다 썼죠.
이 지점에서 원본으로 지정할 수 있는 객체가 기존 Origin에 + Origin Groups이 새로 생긴 부분이 이번 업데이트!
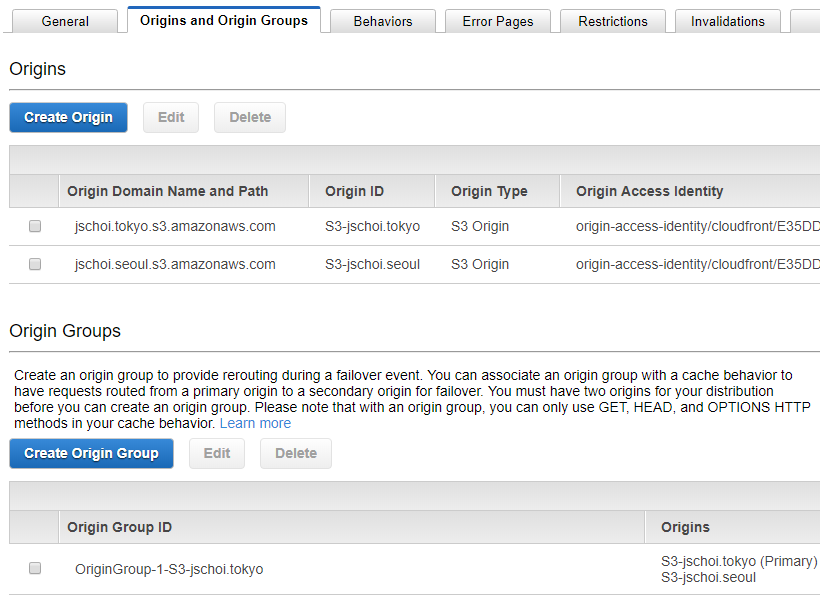
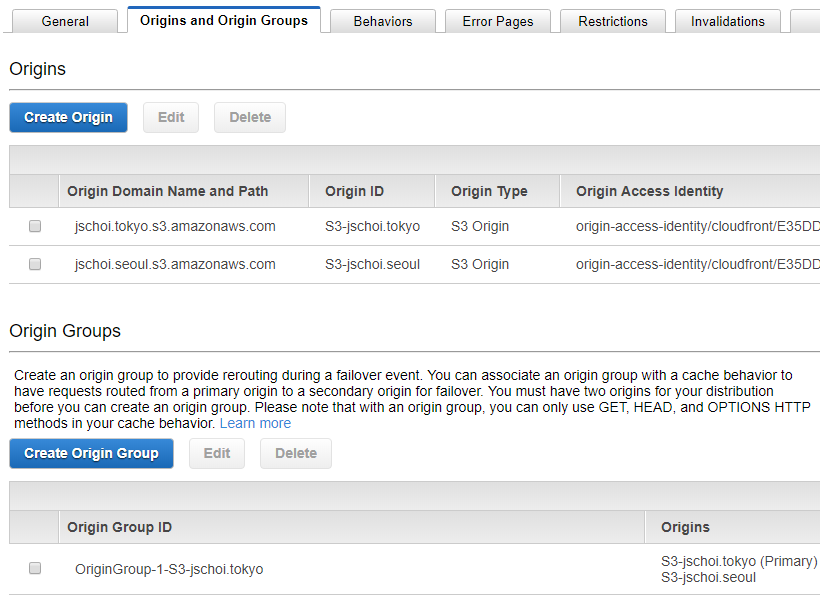
참고로 Origin Group는 Origin의 집합으로 내부적으로 우선순위를 정의할 수 있습니다. 아래처럼.
 ※ 보면 Origins이 있고 밑에 Origin Groups가 하나 더 생긴 것을 확인할 수 있다.
※ 보면 Origins이 있고 밑에 Origin Groups가 하나 더 생긴 것을 확인할 수 있다.
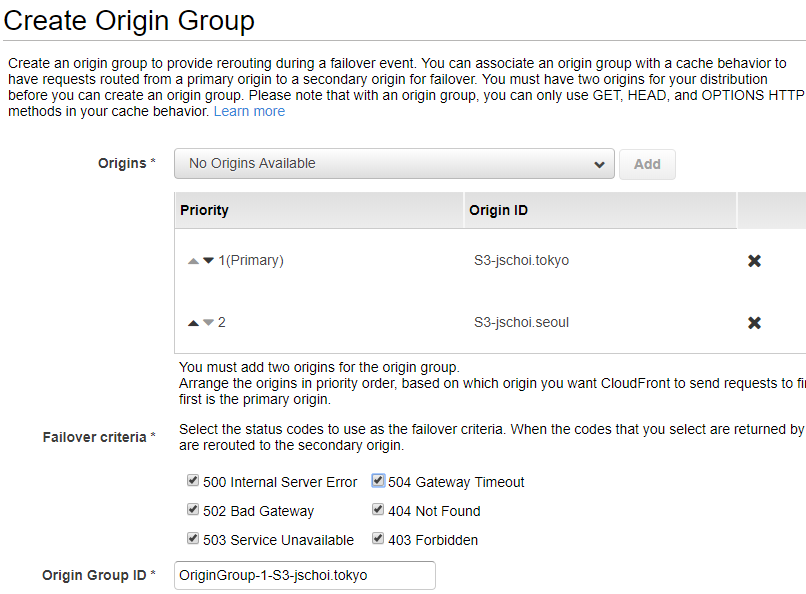
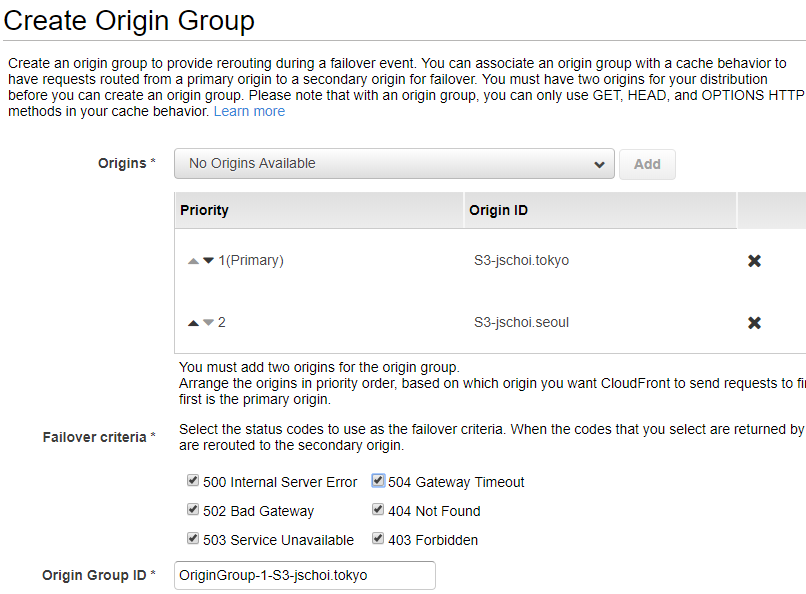
 ※ Origin Group 설정에 들어가면 Origin을 복수로 등록해 놓고 우선 순위 및 Failover가 발생하는 조건을 정의해 놓았다
※ Origin Group 설정에 들어가면 Origin을 복수로 등록해 놓고 우선 순위 및 Failover가 발생하는 조건을 정의해 놓았다
그리고 조건을 이렇게 바꿨다고 가정하겠습니다.
- 요청 경로가 /*.png면 원본-1번(Origin Group-S3)을 참조하고. 캐싱 정책은 이러쿵 저러쿵.
- 요청 경로가 /*.php면 원본-2번(ELB)을 참조하고. 캐싱은 하지말고 bypass로 이러쿵 저러쿵.
- 요청 경로가 위에 어느것도 해당되지 않으면 원본-3번(ELB)을 참조하고. 캐싱 정책은 이러쿵 저러쿵.
이렇게 설정하면 /*.png 요청에 대해서는 앞에서 설명드린 원본 多중화가 완성이 됩니다.
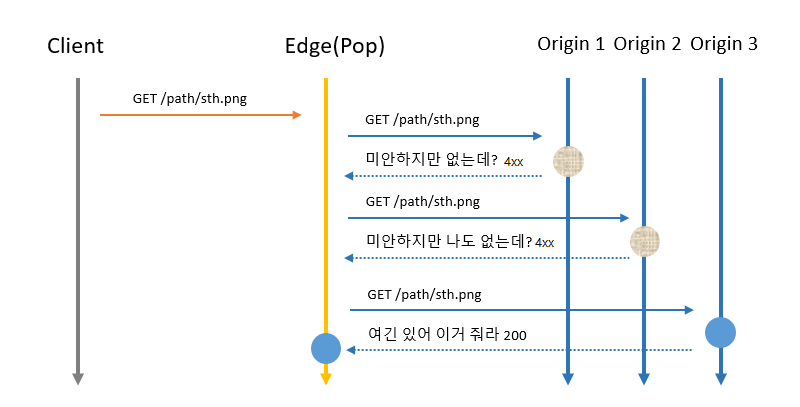
요청 경로가 /*.png라고 하면
- 원본-1번(Origin Group-S3) 內 1순위 원본에게 요청해서 있으면 전달
- 1순위 원본에서 지정한 에러-응답(5xx 등)이 오면 Origin Group 內 2순위 원본에게 요청하고 있으면 전달
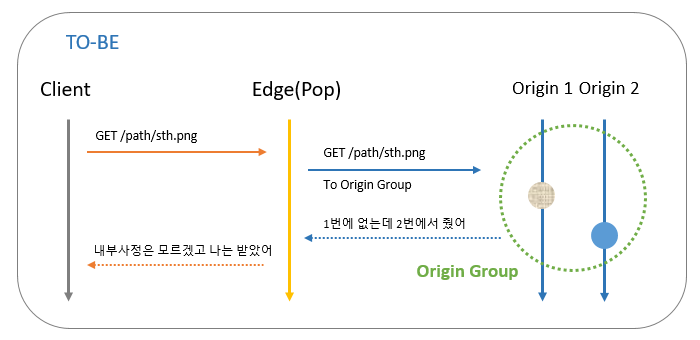
그림으로 표현하면 다음과 같습니다.


설명이 너무 길어졌네요. 다음으로 넘어가겠습니다.
여기서 가장 중요한 부분은 하나의 Origin Group 내에서
객체 단위로 후순위를 참조한다는 것입니다.
그래서 생기는 장점은?
그럼 이런 구성을 예전에는 어떻게 했을까요?
하나의 방법으로는 중간 도메인을 따고. CloudFront의 원본은 그 중간 도메인으로 지정.
그 도메인 주소 뒷단에서 참조하는 대상을 DNS 계층에서 조정하는 방법이 있었을 겁니다.
만약 Route53을 사용했다면
두가지 원본 주소를 하나는 Primary. 다른 하나를 Secondary로 놓구요.
Routing Policy는 Failover로 설정. Primary에도 헬쓰체크 걸어놓고. Secondary에도 헬쓰체크 걸어놓고.
만약 여기서 Primary에 문제가 생겼다면 (설정한 헬쓰체크 조건상 Unhealthy 하다면)
해당 중간 도메인은 Secondary를 지칭하는 것으로 변경되고. 이후에 일정 조건에서 롤백.
그럼 이런 구성을 Origin Group으로 대체하면 어떤 장점이 있을까요?
- 원본을 별도 계층. 즉 중간 도메인으로 관리하는 귀찮음을 겪지 않아도 됩니다
- DNS 레벨의 Health Check에 시달리지 않아도 됩니다. + Health Check하는 계층에게 접근권한을 주지 않아도 됩니다
- 위 Health Check에서 체크하는 경로와 실제 요청하는 객체의 상태-불일치 문제가 발생하지 않습니다
- DNS 레벨에서 Failover가 발생한 이후의 롤백을 고민하지 않아도 됩니다. 객체 단위므로 다른 객체는 다시 Primary부터 요청합니다.
글이 너무 길어졌네요. 빨리 정리하겠습니다.
마치며
길면 아무도 안읽죠. 안읽으면 힘들게 적을 이유가 없습니다. 세줄로 요약하겠습니다.
- CloudFront(CDN) 계층에는 원본 다중화가 필요하다
- CloudFront에서 참조하는 원본 객체에 Origin Group이라는 것이 새로 생겼다
- Origin Group으로 복수개의 Origin이 등록된 Pool을 만들면. 특정 객체가 응답하지 못할때 다른 원본을 참조하도록 구성할 수 있다
기존 CDN 플랫폼에서 아마 대부분 지원하고 있던 기능으로 CloudFront에서 더더욱 간절했던 기능이 아닐까 싶네요.
제 올해 공언한 목표 중 하나가 포스팅 70개였는데. 이 글이 70번째 글입니다. 자축하구요.
이제 올해 남은 여생은 선택적으로. 제가 정리하고 싶은 것만 포스팅하며 살도록 하겠습니다.
그럼 마치겠습니다. 끝!